WordPress5.0.1 と Smart Custom Fields4.1.2 でお試ししました。
1.郵便番号と住所のカスタムフィールドを用意する
カスタムフィールドは何で作っても構わないのですが、今回は私のお気に入りプラグインSCFで作ります。
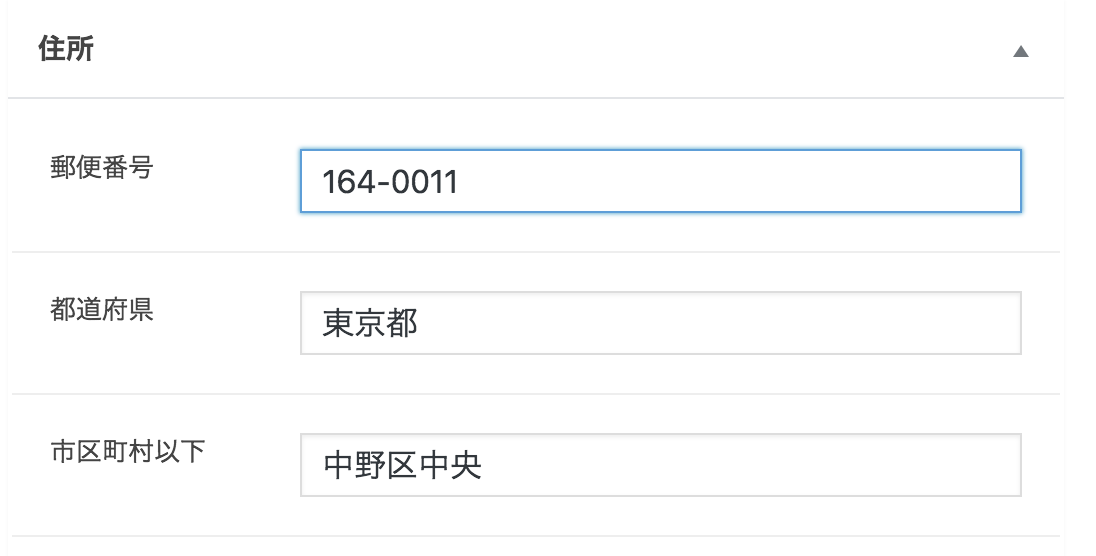
郵便番号のテキストフィールドを「field_postcode」
都道府県のテキストフィールドを「field_region」
市区町村以下のテキストフィールドを「field_locality」
とします。都道府県をプルダウンにしても大丈夫です。その場合は、47都道府県名を全て値として設定してください。
2.管理画面で郵便番号検索ライブラリを読み込ませる
functions.phpにて郵便番号検索ライブラリとそれを動かす為のJSファイルを読み込ませます。
郵便番号検索ライブラリは軽くて大変有能なYubinBangoを利用します。
function custom_admin_enqueue_scripts() {
if ( 'post' == get_post_type() ) {
wp_enqueue_script( 'admin_postcode_script1', 'https://yubinbango.github.io/yubinbango/yubinbango.js' );
wp_enqueue_script( 'admin_postcode_script2', get_template_directory_uri().'/admin-postcode.js', array( 'jquery' ) );
}
}
add_action( 'admin_enqueue_scripts', 'custom_admin_enqueue_scripts' );
カスタム投稿タイプを利用する場合は、’post’の部分を書き換えてください。
3.郵便番号検索ライブラリ(YubinBango)を動かす
ライブラリを読み込ませただけでは動きません。YubinBangoを有効にする為のHTMLをjQueryで記述します。
jQuery(function(){
var fm = $('form.metabox-location-normal');
fm.addClass('h-adr');
fm.prepend('Japan');
$('[name="smart-custom-fields[field_postcode][0]"]').addClass('p-postal-code');
$('[name="smart-custom-fields[field_region][0]"]').addClass('p-region');
$('[name="smart-custom-fields[field_locality][0]"]').addClass('p-locality p-street-address p-extended-address');
});
もしWordPress5未満をお使いであれば、var fm = $(‘form.metabox-location-normal’); ではなく #post にすればよさげかとかと・・。
var fm = $('#post');SCF以外でカスタムフィールドを作った場合は、管理画面のソースを見ながらaddClassする項目を合わせてください。
JSファイルができたら、admin-postcode.jsと名前を付けて functions.php と同じ階層に保存します。
4.完成!
ちゃんと動くのが確認できました!