こんにちは、ディレクターの中野です。
イッパイアッテナではワイヤーフレームの作成に「AdobeXD」を使用して作成しています。
いかに時間を短縮できるかと日々プラグインとショートカットを調べている面倒くさがりな僕から、今回はワイヤーフレーム作成時に便利なプラグインをご紹介させていただきます。
Resize Artboard to Fit Content
名前の通り「アートボードのサイズをコンテンツに合わせて変更する」プラグインです。
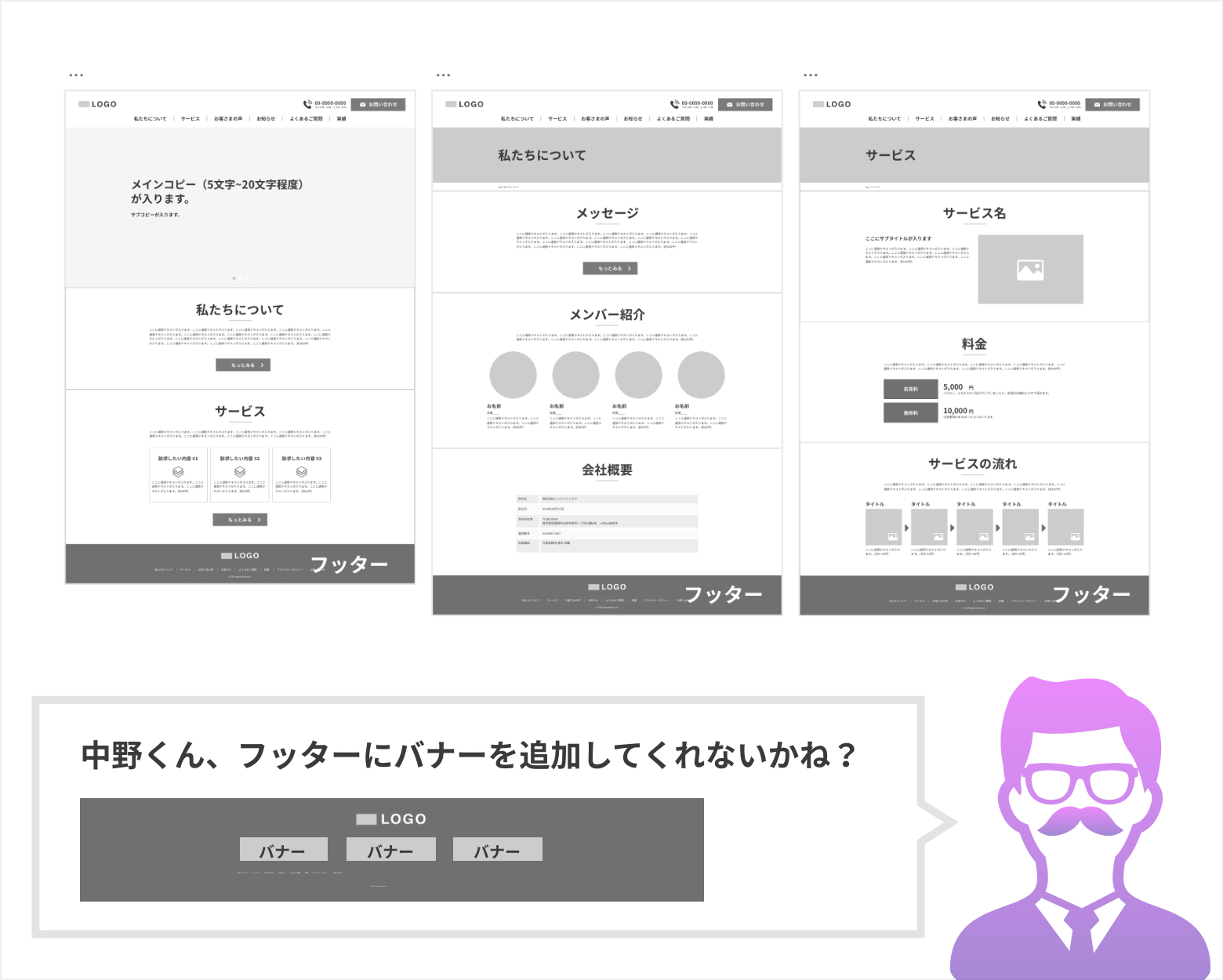
例えば「フッターにバナーを追加したい」などのご要望をいただき、アートボードのサイズが変更になる時に便利なプラグインとなります。

クライアントとワイヤーフレームを作成しているときによくある一コマですね。
バナーを追加するとフッターの高さが変わり、フッターの下部が切れたままになってしまいます。
フッターの下部まで表示させるにはアートボードを一つずつ大きさを整える必要があるのですが、これが意外に面倒な作業。。ページ数があるワイヤーフレームを作成しているときは尚更。

こんな時に活躍するのが
「Resize Artboard to Fit Content」
まずはプラグインを追加。(プラグインの追加方法は今回省略いたします。)
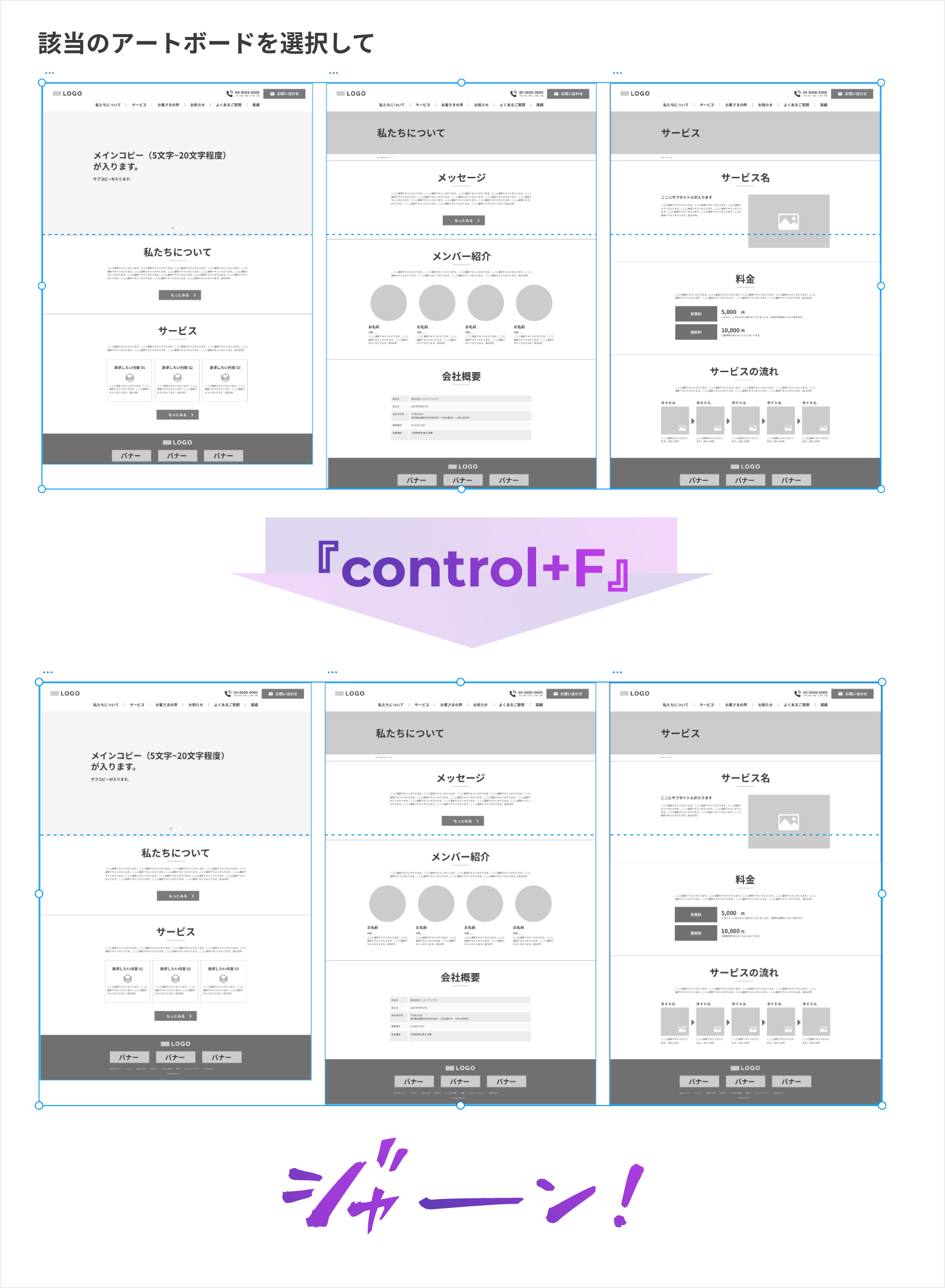
サイズを変えたいアートボード を選択して、「control+F」を押すとコンテンツに合わせてアートボードのサイズが変更されます。

ちゃんとフッターの下までアートボードのサイズが変更されましたね。
手動で調整して1pxズレてしまうなども解決出来るので、XD使用者には必須のプラグインかもしれません。
他の人がXDで作成したワイヤーフレームを見たときにアートボードのずれに気がついたら言ってあげましょう。「ちゃんとcontrol+Fしたか?」
他にも時間短縮するためのプラグインをいくつか使用しています。
その紹介はまたの機会に。