こんにちは、ディレクターの中野です。
2020年6月のAdobe XDのアップデートでいくつか新機能が追加されました!
その一つに「スタック」という機能があります。今回はこの「スタック」について紹介出来ればと思います。
スタックとはどんな機能?
Adobe Blogでは下記のように定義されております。
XDでエレメントのグループやコンポーネントを扱うための新しい概念がスタックです。
スタックに新しくオブジェクトを追加したり、逆に削除したり、あるいはスタック内のオブジェクトを拡大あるいは縮小すると、他のオブジェクトの配置も、互いの間隔を保ちながら新しいデザインに自動的に適応します。
言葉だけだと少し難しそうですね。。「百聞は一見にしかず!」一度触ってみましょう!
実際触ってみて出来る事を簡単にまとめると
コンテンツの入れ替えを直感的にでき、余白などを自動で調整してくれる。
ヘッダーやサイドバーの作成の時に力を発揮出来そうだなという感想です。
実際にサイドバーを使って、スタックの機能を試してみます。
スタックの使い方
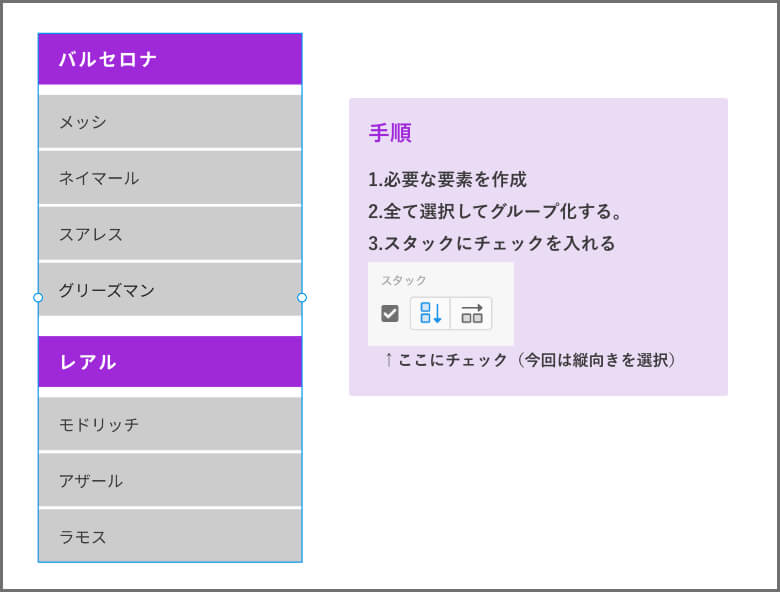
まず下記のようにサイドバーの要素を作成したら、
全ての要素を選択してグループ化→xd画面右側のメニューで「スタック」にチェック

コレで準備はOK!
このまま変更がかからずに納品まで進めば「スタック」の出番はないのですが、そうもいかないのがWEB制作の現場。
早速下記のような要望が来ました!!
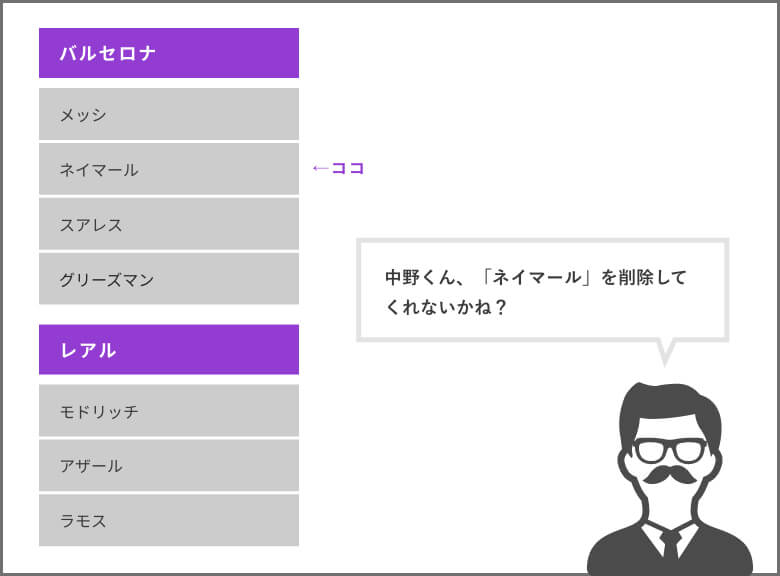
パターン1.要素を減らしたい

このようなやりとりは実際の現場でもよくあるかと思います。
スタック機能を使用していないときは「オブジェクトを削除してから余白の調整する。」というフローになるのですが、スタック機能では「オブジェクトを削除」すると自動で余白も調整してくれます。
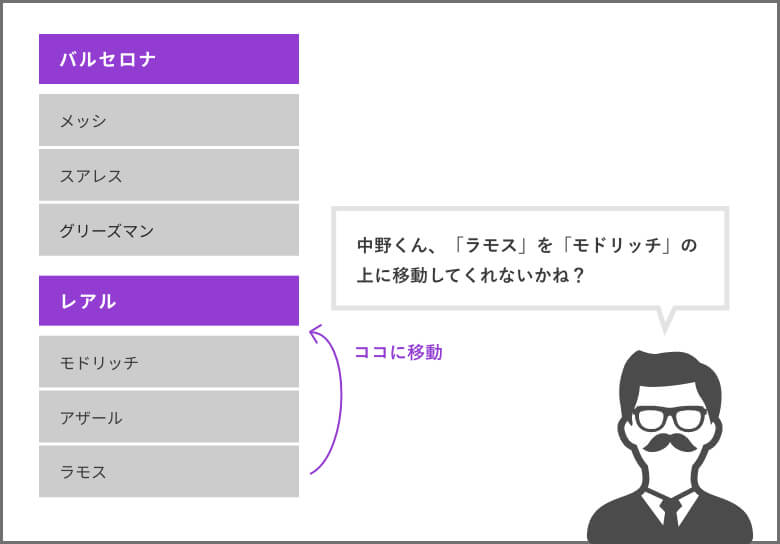
パターン2.順番を入れ替えたい

こんなときも直感的に変更できます。
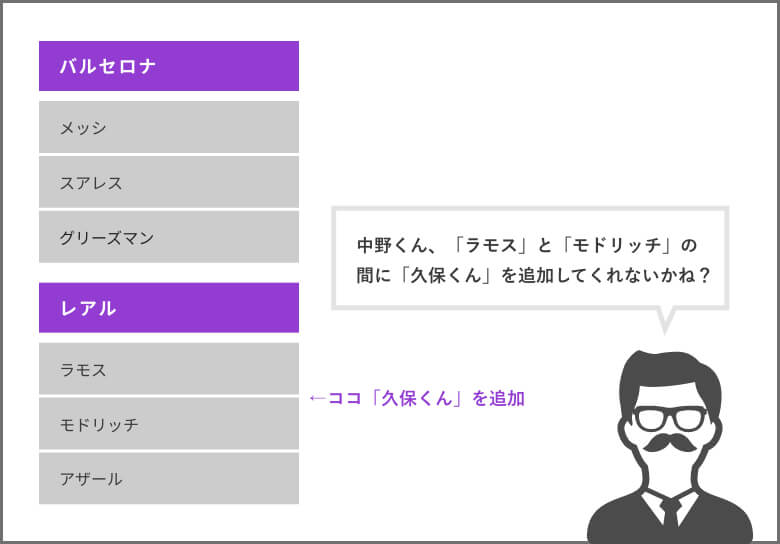
パターン3.項目を追加したい

こんなときも簡単に追加が出来ます。
まず、追加したい項目と同じ大きさのオブジェクトをコピーしてからペースト。そして文字を変更する。
まとめ
「スタック」の基本部分いかがだったでしょうか?
今回はサイドバーで例をご紹介させていただきましたが、他にも力を発揮出来そうな機能かと思います。
XD特有の機能が他にもたくさんあります。XDの機能紹介記事も続々と公開を予定しておりますので、乞うご期待!